Related services
At Root Studio we like to keep ourselves at the cutting edge of the industry - we were one of the first agencies in the UK to adopt responsive web design as standard and we’ve been constantly innovating our approach ever since.
Recently there’s been one thing that’s stood out to us as a potential game-changer in the world of design: ‘variable fonts’. Those of you who don’t get excited about typography might see this as a bit of an anti-climax but variable fonts (sometimes referred to as ‘responsive fonts’, or more officially ‘OpenType Font Variations’) have the potential to revolutionise the way we use typography on the web, in games and in augmented or virtual reality - need more convincing? We’ll go into some more detail on the various potential virtues of this fantastic new technology and how their application could benefit designers and users in a number of ways.
What are variable fonts?
When you think of fonts or typeface you might think about a particular style: Helvetica Bold for instance - this font has a family which might include Helvetica Light, Regular, Italic, Bold Italic, Heavy and so on. Currently these fonts are individual files stored on your computer or made available for download to view on your website. Variable fonts gather all of these styles within a font family together into one single file and with some clever maths a designer or developer has the tools to adapt how the font looks at any one time by tweaking one or more of its axes. So in short we’re looking at one font file that can morph into multiple font styles. Try out our slider below to see for yourself (you can even write your own message):
The reason why this is so smart is that it not only allows for quicker loading times (one file takes up a lot less space than many) but allows you to use all of the predefined weights/styles of the font family (light, regular, bold) and anything in between! So, if bold is looking, well… too bold, then you can make it lighter. In fact the ability to tweak a font based on just two axes alone could theoretically open up a million different variations within one font file.
The impact of variable fonts on the web
We’ve already touched on loading times being quicker but this isn’t necessarily the size of the file itself but the amount of code each variant of the font requires. On the web each letter of each font style is broken up into points; let’s take the letter ‘I’ for instance - the lowest number of points this would require to map out the shape of the letter is 4 (top left, top right, bottom right and bottom left) - if you imagine this for each letter then you’ve got a lot of information to load up on a website. Now imagine you’ve got two fonts, maybe three on a website and each letter is described in this way - we’re now looking at potentially thousands of lines of code.
Variable fonts work differently to this. With a variable font the process of mapping out the points of each letter is the same but for an entire family this is only required once - instead of listing them all again for each weight, the font is told to adapt or morph into a darker or lighter version of itself by moving those points up, down, left, right and so on. To cut a long story short this will make websites with multiple fonts quicker to load. Big whoop right - but that’s not all. Now that a designer isn’t restricted by loading times they are given almost infinite control over how they sculpt each piece of type allowing for much more refined layouts, more complex hierarchy and the potential to include multiple font libraries on a single page layout (obviously within reason!).
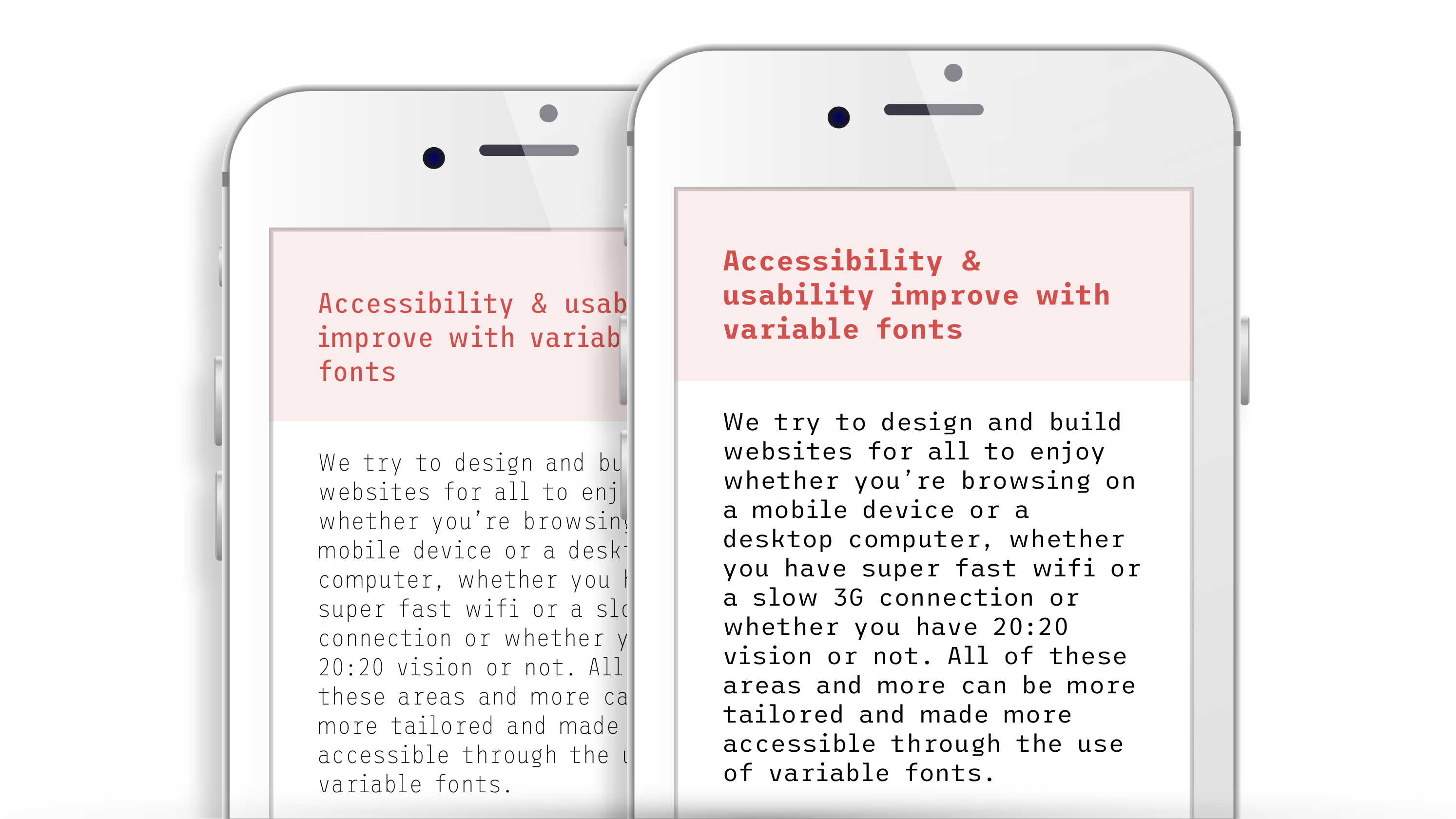
Accessibility & usability improve with variable fonts
We try to design and build websites for all to enjoy whether you’re browsing on a mobile device or a desktop computer, whether you have super fast wifi or a slow 3G connection or whether you have 20:20 vision or not. All of these areas and more can be more tailored and made more accessible through the use of variable fonts.

Let’s take visual impairment as an example - if a user has enabled an accessibility setting on their phone or computer we can adapt the text they’re seeing accordingly to make it bigger, bolder, increase the character spacing, adjust the x-height and so on. This same effect could also potentially be used to make lettering more legible if you’re in low light conditions.
If someone is viewing your website on an older device that doesn’t have such a high resolution screen again we can increase the weight of the lighter fonts to make them much clearer. Likewise if someone’s using a high resolution screen we can make text lighter, more elegant and less chunky for a more refined experience that makes the most of their personal circumstances.
Fonts can now be tailored to you as an individual to suit your surroundings and abilities, live and automatically on the web as a natural part of the responsive design.
Variable fonts in augmented & virtual reality
Using typography in a three dimensional environment presents a whole new range of challenges. As a user walks around an object a flat piece of text will become more and more difficult to read as the angle they’re viewing it from becomes more acute. Variable fonts will allow the designer to adapt how the font appears depending on what angle it’s viewed from - the more acute, the more stretched out the font becomes but from the user’s perspective it’s clear and legible. You might have noticed this same effect when watching sport on your TV, the advert printed in the centre of the pitch looks perfect from the angle of the main camera but move down to an angle closer to ground level and it becomes warped and stretched out.
The future is variable fonts
With such promise we’re sure that variable fonts will quickly become the norm in the design world however it’s true to say that this technology is still very much in its infancy. Many designers are already experimenting with some weird and wonderful applications and it’s exciting to see more and more clever uses coming into the light. If you’d like to be at the cutting edge of the industry, contact us to find out how we can implement variable fonts and other innovative, new age tech into your website.
For more news follow us @rootstudiouk
Similar posts

Illustrated maps can capture the essence and personality of a place, embodying its character and charm in a visually captivating way. In this article, we'll delve into the many considerations that you and your designer should make whilst crafting your illustrated visitor map.

In recent months we've been working with the Lincoln College team behind the scenes at the development of their groundbreaking ASI campus in Newark to develop a cohesive and innovative collection of signage and wayfinding graphics for students, visitors and staff of the site.