Related services
Last Spring we embarked on an ambitious journey with Wilkin Chapman’s marketing team to not only create a fresh look for their website but to push the industry benchmark to new heights both visually and technically.
Goals for the new Wilkin Chapman website
After inheriting the day-to-day servicing of the previous website it became clear that there were a number of upgrades required in order to improve performance on both the client and management side of the equation.
Issues with the old website included:
A significant drop in page views and average session durations year on year
An increasing bounce rate
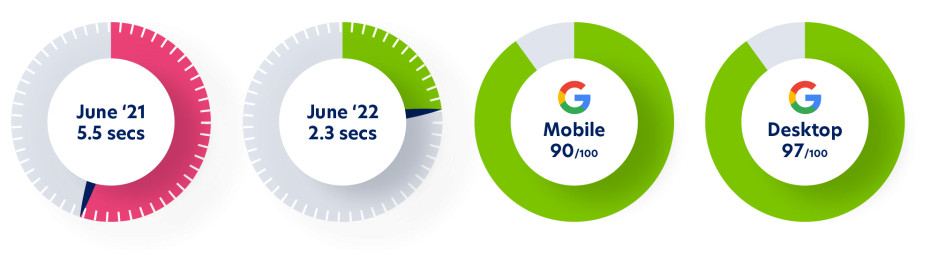
Slow page loading times
Poor SEO performance
Overly technical content
Cumbersome navigation
Inflexible templates within the CMS
Insufficient conversion tracking
So, after measuring the performance over time we established a plan of action that would see the website redesigned and rebuilt from the ground up.
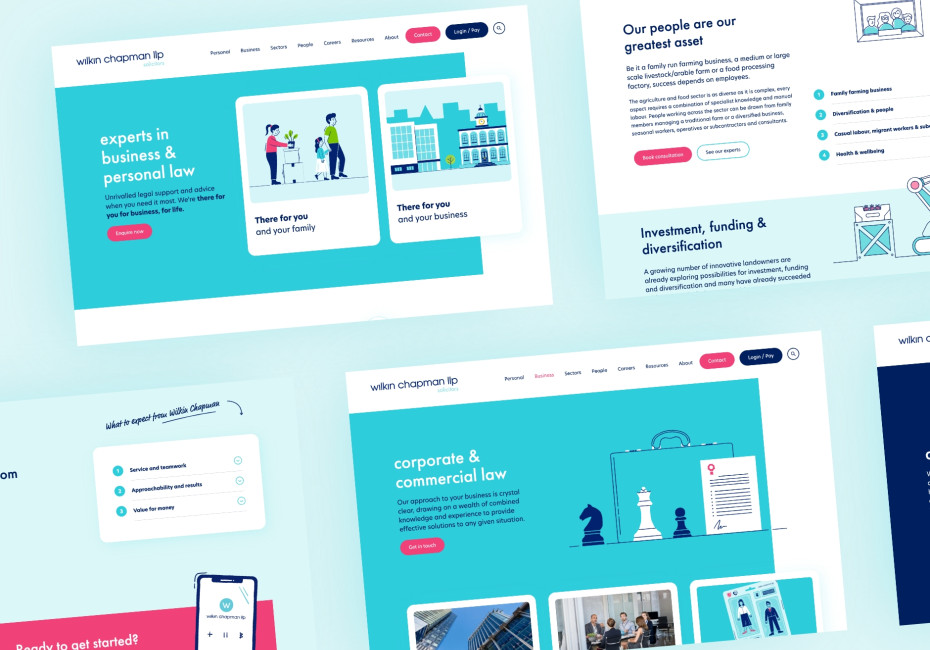
The design process
With a website of this scale it was important for the client to be involved in the design and decision making process throughout so, with regular client meetings to review and discuss progress we drafted, iterated and refined page templates resulting in a freshly developed style guide for the brand that is now being rolled out across all new printed and digital marketing materials for consistency.
The design process started with three radically different approaches to the homepage layout, each of which took a different steer on how we could achieve the goals of the site. After refining the preferred route with client feedback we produced tailor-made template designs for each of the core areas of the website one-by-one until eventually we had a fully browsable, interactive prototype for the wider Wilkin Chapman team to test and evaluate. Each department within the business had different priorities and it was vital that we observed and catered for these requirements accordingly.

The development process
With the design approved we moved onto the development phase. As with all of our websites, each page template is coded by hand to the latest standards by our in-house team of skilled developers.
Initially it was important to set up an interactive digital style guide - this allows us to build out each of the consistent components of the approved design to create a comprehensive overview of the building blocks of the website.
These style blocks are then used like Lego to build up a series of page templates for the live site. To allow for greater flexibility, our CMS solution also allowed Wilkin Chapman to customise each page with the addition of extra rows, re-ordering of content blocks and customisation of colours. In essence the new system allows the admin team to edit, delete and re-order almost 100% of the site’s content in one way or another.
With templates built, testing is the final phase of the development journey and this is actioned using our well-established testing framework. This measures visual and technical performance on a range of devices and browsers in order to squash any bugs and enhance performance wherever possible prior to launch.
Our development team loved working on this site so stay tuned for a more technical-focused blog post about the site soon!

Brand updates
As part of the design process there were tweaks made to the core Wilkin Chapman brand. Firstly, this included a subtle refresh of the colour palette to create a fresher and more vibrant look and feel across both digital and physical applications of the brand.

Following on from this the decision was made to also refresh the brand’s well established colourful illustration style for a more refined, editorial-styled suite of illustrations - each drawn from the same perspective for a more consistent look. With approx. 50 illustrations redrawn, this was a big effort by the design team and really adds to the professionalism of the updated brand and website.

Key performance indicators (KPIs)
Over the coming months and years we’ll be closely monitoring both site performance and user behaviour to ensure a positive ROI for the client and to continually improve their digital presence allowing for greater longevity too.

KPIs for the new website will include measuring traffic (sessions, unique users, return visits, key landing pages etc.), content & engagement (brand consistency, bounce rates, usability, session durations, average pages viewed etc.) lead generation & conversion as well as technical performance (speed, Google's web vitals, mobile performance etc.).
"Right from the start of the project Root Studio supported our firm with the creation and implementation of our new website which we are pleased to say is a significant improvement on what we had previously. The project deadline was tight and both our team here at Wilkin Chapman and the guys at Root had to work seamlessly to deliver the project. Throughout the experience we found Root Studio to be proactive, easy to talk to, clear in their direction and quick to turnaround work. They always made time to be available making communication easy and put in the hours when needed, I wouldn’t hesitate to recommend Root Studio." Nick Greenwood, Wilkin Chapman
For more news follow us @rootstudiouk
Similar posts

In a world crammed with endless scrolling, pop-ups, flashing offers and ‘read more’ rabbit holes, the real competition isn’t just other businesses - it’s cognitive overload.

Most websites don’t have a traffic problem - they have a conversion problem. Conversion Rate Optimisation (CRO) is simply about spotting issues and opportunities and gently guiding more of your visitors to take action.